帝国CMS怎么修改搜索模板的分页列表
2022-06-08
帝国CMS修改默认搜索模版中分页列表的方法!
在制作网站模板的时候,修改了文章列表的分页样式,最近开始测试搜索功能时发现原来搜索分页和文章列表分页代码不是一个,导致分页列表错乱,今天终于找到了方法:
修改默认搜索模版的分页是在e/class/connect.php下
搜索下function page1就是我们要修改的分页了
下面贴上我修改后的分页
//前台分页
function page1($num,$line,$page_line,$start,$page,$search){
global $fun_r;
$num=(int)$num;
$line=(int)$line;
$page_line=(int)$page_line;
$start=(int)$start;
$page=(int)$page;
if($num<=$line)
{
return '';
}
$search=RepPostStr($search,1);
$url=eReturnSelfPage(0).'?page';
$snum=2;//最小页数
$totalpage=ceil($num/$line);//取得总页数
$firststr='<span>'.$num.'</span>';
//上一页
if($page<>0)
{
$toppage='<a href="'.$url.'=0'.$search.'">'.$fun_r['startpage'].'</a>';
$pagepr=$page-1;
$prepage='<a href="'.$url.'='.$pagepr.$search.'">'.$fun_r['pripage'].'</a>';
}
//下一页
if($page!=$totalpage-1)
{
$pagenex=$page+1;
$nextpage='<a href="'.$url.'='.$pagenex.$search.'">'.$fun_r['nextpage'].'</a>';
$lastpage='<a href="'.$url.'='.($totalpage-1).$search.'">'.$fun_r['lastpage'].'</a>';
}
$starti=$page-$snum<0?0:$page-$snum;
$no=0;
for($i=$starti;$i<$totalpage&&$no<$page_line;$i++)
{
$no++;
if($page==$i)
{
$is_1="<span>";
$is_2="</span>";
}
else
{
$is_1='<a href="'.$url.'='.$i.$search.'">';
$is_2="</a>";
}
$pagenum=$i+1;
$returnstr.="".$is_1.$pagenum.$is_2;
}
$returnstr=$firststr.$toppage.$prepage.$returnstr.$nextpage.$lastpage;
return $returnstr;
}
html代码:
<div class="pagenavi"><div class="dxypage clearfix">[!--show.page--]</div></div>
css样式:
.pagenavi{margin: 20px auto;text-align: center;}
.dxypage{border: 1px solid #bcbcbc; border-radius: 3px; display: inline-block; vertical-align: top; overflow: hidden; background: #fff; background: -moz-linear-gradient(top, #fff 0%, #e8e8e8 100%); background: -webkit-gradient(top, bottom, color-stop(0%, #fff), color-stop(100%, #e8e8e8)); background: -webkit-linear-gradient(top, #fff 0%, #e8e8e8 100%); background: -o-linear-gradient(top, #fff 0%, #e8e8e8 100%); background: -ms-linear-gradient(top, #fff 0%, #e8e8e8 100%); background: linear-gradient(to bottom, #fff 0%, #e8e8e8 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffffff', endColorstr='#ffe8e8e8', GradientType=0 ); font-weight: bold;}
.dxypage a{ text-decoration: none; color: #4271b5; background: #dcdcdc; text-shadow: 0 1px 0 rgba(255,255,255,0.5); display: block; padding: 14px 18px 12px; float: left; border-left: 1px solid #bcbcbc;}
.dxypage span{background: #dcdcdc; color: #666; text-shadow: 0 1px 0 rgba(255,255,255,0.5); display: block; padding: 14px 18px 12px; float: left; border-left: 1px solid #bcbcbc;}
.dxypage a:hover{text-decoration:none;background:rgb(232,232,232);background:rgba(232,232,232,1);background: -moz-linear-gradient(top, rgba(232,232,232,1) 0%, rgba(255,255,255,1) 100%);background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(232,232,232,1)), color-stop(100%, rgba(255,255,255,1)));background: -webkit-linear-gradient(top, rgba(232,232,232,1) 0%, rgba(255,255,255,1) 100%);background: -o-linear-gradient(top, rgba(232,232,232,1) 0%, rgba(255,255,255,1) 100%);background: -ms-linear-gradient(top, rgba(232,232,232,1) 0%, rgba(255,255,255,1) 100%);background:linear-gradient(to bottom, rgba(232,232,232,1) 0%, rgba(255,255,255,1) 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#e8e8e8', endColorstr='#ffffff', GradientType=0 );color:#000}
.pagenum{;font-family:'Microsoft YaHei';font-size:14px;color:#444}
.pagenum a,.pagenum strong,.pagenum a:visited{margin:0 5px 15px 0;display:inline-block;height:32px;line-height:32px;border:1px solid #eee;padding:0 14px;color:#444;font-family:'Microsoft YaHei';font-size:14px;background:#eee;}
.pagenum a:hover,.pagenum strong{text-decoration:none;background:#3a6ca4;color:#fff;}
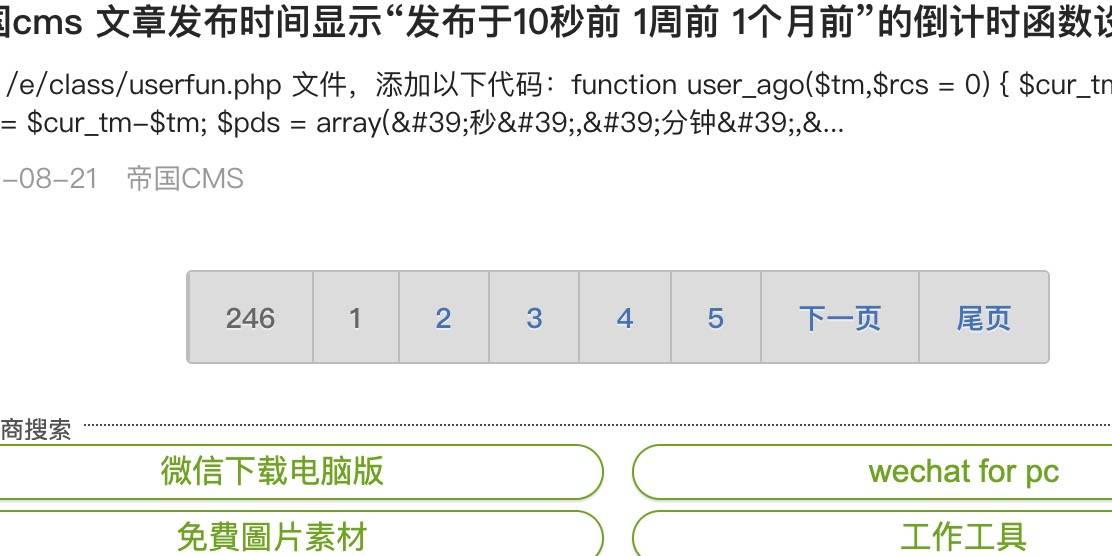
效果图:

OK,分享完成,大家自行去测试吧!
声明:本文来自用户分享和网络收集,仅供学习与参考,测试请备份。